Divi Theme Review: Vorteile & Nachteile des WordPress Divi Themes (divi 2023 / 2024) by elegant themes
Zuletzt aktualisiert am 25. März 2024
Divi Rabatt Gutschein (bis zu 20% ) sichern
Divi Theme Review: Vorteile & Nachteile des Divi Themes
Was ist das Divi-Theme ?
Das Theme ist laut *Elegant Themes weltweit das populärste und meist benutzte WordPress Theme mit über 750.000 Kunden. Das von Elegant Themes entwickelte Theme, ist auf das beliebte CMS WordPress basiert. Weltweit über 33% aller Websites laufen mittlerweile mit WordPress. Das Theme ermöglicht Flexibilität, Einfachheit und viele Anpassungsmöglichkeiten durch seine Funktionen und Design und ist deshalb sehr beliebt. Der geniale und innovative Divi Page Builder ermöglicht es dir ohne Programmierkenntnisse professionelle und schöne Websites zu erstellen und einen online shop eröffnen bzw. eine Webshop Erstellung zu realisieren. Das WordPress Theme bietet den Kunden also eine große Einfachheit und Bequemlichkeit an.
Mit einer 1-Klick Installation ermöglicht das WP-Theme den Zugriff auf *hunderte von Demo-Layouts . Zum Schluss kommen noch deine Website Inhalte, Medien etc. und Voila – du hast deine eigene Website erstellt.
Dieses kurze Video zeigt dir, wie du ganz einfach mit dem *Divi Theme deine eigene Homepage erstellen oder auch Webshop erstellen kannst.
Was macht das divi Elegant Themes so beliebt ?
Die einfache Bedienbarkeit der Content Module, das Responsive Design / Mobile optimiert. Die vielen Einsatzmöglichkeiten und die Bibliothek sowie die über 100 Divi Templates.
Für wen ist das WordPress Theme geeignet ?
Das Theme ist für fast jeden geeignet, vor allem für diejenigen, die schnell und einfach eine eigene Website erstellen möchten. Und natürlich für Anfänger, die der Codierung nicht mächtig sind. Der Divi Live-Website-Editor ist nicht nur für Webdesigner, sondern auch für Freelancer, Blogger, Webdesign Agenturen sehr interessant, da das Design, die Inhalte und Gestaltung einer Website eine schnelle und intuitive Bearbeitung ermöglicht. Übrigens findest du in meinem Blog Beitrag Free WordPress Themes oder Premium Themes ? einen Vergleich zur kostenlosen WordPress Themes und Premium Themes.
Welche Website kann man mit dem WordPress Theme erstellen ?
Das Theme hat hunderte von Layouts, wodurch eine extreme Flexibilität des angeboten wird. Hier kannst du dir die Divi Demo-Layouts anschauen. Unter anderem kannst du viele weitere Onlineshops und Websites mit divi themes erstellen, wie beispielsweise Webshop, Onlineshop Agentur sowie Webseiten für kleine Unternehmen wie Restaurant Website, Fitness Wesite, eine Hochzeitwebsite / Wedding Homepage, SEO Agentur Website, Webseite für Fotografen, Arzt und Praxen Webseite, eine Anwaltswebsite und vieles mehr.
Funktionen des Divi Theme
1. Divi Builder: Über den Divi Builder ist es möglich komplett visuell zu arbeiten. Somit hast du immer die Übersicht und musst nicht jedesmal alles abspeichern und in den Vorschau sichten. Damit erstellst du deinen Webshop oder Website per Drag and Drop. Du kannst deine Website oder Onlineshop in Echtzeit erstellen. Das Drag-and-Drop ermöglicht es dir alle Elemente auf deiner Website oder Onlineshop hin und her zu bewegen. Du kannst die Elemente durch ein paar Klicks verschieben, löschen oder kopieren und sogar wiederherstellen. So kannst du übersichtlich und sehr einfach deinen eigenen Webshop, Onlineshop oder eigene homepage erstellen.
2. Responsive Design: Das Divi WordPress Theme ist ein benutzerfreundliches und ein mobile responsive Theme, das sich automatisch an die Größe des Bildschirms anpasst, auf dem es angezeigt wird. Dadurch kann die Website auf allen Geräten, wie Desktops, Smartphones und Tablets. responsive angezeigt werden.
3. Divi Module: Das beliebte Theme bietet eine Vielzahl von Modulen: Accordions, Schieberegler, Galerien, Formulare, (Click to Action) Buttons, Kontaktfelder, Testimonials, Audio, Code, Blurb, Email Opt-in und vieles mehr.
4. Divi Templates: Das elegant themes Divi bietet über 100 Divi Layouts an, die man verwenden kann, um das Design der Website schnell und einfach zu erstellen. Die Vorlagen sind nicht nur einzelne Layouts, sondern komplett gestaltete Website Pakete mit weiteren Unterseiten. Die Layouts werden immer weiter erweitert – somit kommen immer neue Layouts dazu, die man natürlich benutzen kann, wie Landing Page, Über Uns Seite, WordPress Blog Seite und weiteren Unterseiten.
5. Divi Suchfunktion: Divi hat eine wundervolle Suchfunktion, womit du deine Optionen suchen kannst. Wie Schriftart Einstellung sowie bestimmte Styles, dies kannst du einfach im Divi Builder eingeben und danach suchen. Das ist eine große Erleichterung für WordPress Divi Einsteiger und Anfänger.
6. Magic Color Maker: Sehr hilfreiche Funktion von des Themes ist der Magic Color Maker. Dabei speichert das Divi WordPress Theme in der Funktion automatisch ab, welche Farben du bereits verwendet hast und diese Einstellungen werden im Schnellzugriff zur Verfügung gestellt. Das heißt du hast deine individuelle Farbpalette mit einem Klick parat.
7. Keyboard Shortcuts: Damit du noch schneller arbeiten kannst, gibt es einen weiteren Divi Feature – Keyboard Shortcuts. Der Divi Builder besitzt Keyboard Shortcuts, um noch schneller arbeiten zu können. Dabei ist es sogar möglich den gesamten Page Builder mit Keyboard Shortcuts zu steuern. Für mehr Infos über Divi Builder und Keyboard Shortcuts findest du *Hier
8. Global Elements: Das ist ein absolut hervorragendes Feature des Themes. Über die Option des globalen Elementes, hast du die Möglichkeit wiederkehrende Elemente mit demselben Inhalten ganz einfach über ein globales Element in deiner Theme Bibliothek zu speichern. Beim verändern des globalen Elementes wird dies auf der kompletten Website aktualisiert.
9. A/B Testing: Das Theme hat viele Werkzeuge um dein Unternehmen zum nächsten Level zu bringen, wie z.B. das eingebaute Splittesting. Hierbei kannst du ganz einfach herausfinden, welcher Button öfter angeklickt wird. Dabei macht es das Testen der verschiedenen Varianten unglaublich leicht. Es spielt dabei keine Rolle, welche Elemente getestet werden sollen. Es können unterschiedliche Farben, Größen, Texte, Bilder, Videos usw. getestet werden.
10. Divi Theme komplett in deutsch: Das Theme ist in 23 Sprachen verfügbar, darunter ist auch deutsch enthalten. Der große Vorteil ist dabei, dass du auch ohne große Englisch-Kenntnisse mit dem Divi WordPress Theme arbeiten kannst. Zudem gibt es sehr hilfreiche Divi Tutorials auf YouTube sowie deutsche Community, wo du dein Wissen erweitern kannst. Der Divi Support ist aktuell nur in englischer Sprache verfügbar.
11. Divi Revision / History: Rückgängig & Aktionsprotokoll:
Das sehr praktisches Feature ist die Divi Revisionen Funktion. Im Divi Live Frontend Editor kannst du deine Fehler und Layouts wieder rückgängig machen. Außerdem kannst du über das Divi Live Protokoll auf jede beliebige Stelle umschalten. Und kannst somit auch Divi Versionen deiner Website wiederherstellen.
12. Divi Save – export – Speichere und Exportiere Elemente: Mit dem extra Divi Feature ist es möglich über Elemente, jedes Divi Layout-Element speichern und auch in anderen Divi Websites exportieren. Problemlos über das Divi Layout Bibliothek. Du kannst auch bestimmten Verlauf oder auch ganze Content-Sektionen kopieren und einfügen.
13. Divi Individuell: User Rollen komplett einstellbar: Du arbeitest an einem Kunden-Projekt mit einem Webdesign Team zusammen ? Dann kannst du mit dem Rollen-Editor die Rechte der einzelnen Autoren bis auf das kleinste Detail genau einstellen. Über die User Rollen kannst du im Divi Theme jeden Nutzer genau definieren, welche Content-Module er verwenden darf, ob er globale Elemente verändern darf oder den Seitentitel bearbeiten kann und vieles mehr.
14. Elegant Themes 24/7 Support: Das Theme bietet einen 24/7 Support bei Problemen und, wobei der Support nur in Englischer Sprache verfügbar ist.
Website-Gestaltung über den Divi Builder
Den beliebten Page Builder, der zum Elegant Themes gehört kannst du im Live Demo testen. Du kannst mit dem Divi Builder deine Website ähnlich wie im Baukastensystem zusammen stellen. Somit bietet der Divi Builder für WordPress Anfänger eine große Erleichterung und du kannst eine hochwertige und moderne Homepage erstellen ohne Vorkenntnisse von HTML, CSS etc.
Ich würde dir empfehlen die verschiedenen *Divi Theme Demos anzuschauen, um die fantastischen Möglichkeiten des WordPress Themes zu entdecken.
Gibt es einen Divi Theme Rabatt ?
Mit diesem Link ist kein Divi Rabattcode nötig und du erhälst beim Kauf des Themes zudem noch bis zu 20% Rabatt!
Elegantthemes installieren und einrichten – Schritt für Schritt Anleitung
Divi Child Theme anlegen – Schritt für Schritt Anleitung
Was ist ein Child Theme ?
Ein Child Theme ist ein WordPress Theme, das von einem sogenannten Parent / Haupttheme abgeleitet wird. Dabei werden die Design- und Funktionenschaften des Hauptthemes auf das Child Theme übertragen. Es wird dadurch ermöglicht, dass gleichzeitig Anpassungen durchgeführt werden können, ohne die Originaldateien des Hauptthemes zu ändern. Dies ist nützlich, um das Design und die Funktionalität einer WordPress Website anzupassen, während die Updates ohne Probleme durchgeführt werden können.
ong>Wie erstellt man ein WordPress Divi Child Theme ?
Das Erstellen eines Divi Child Themes ist ach und erfordert nur einige Schritte:
WordPress Child Theme erstellen – so geht’s:
Schritt 1: Neuen Ordner erstellen
Erstelle auf einen neuen Ordner mit dem Namen deines Child Themes.
Schritt 2: Erstelle eine style.css-Datei
Jetzt kannst du Innerhalb des divi childtheme Ordners eine weitere Datei erstellen und diese nennst du „style.css“. Öffne danach diese Datei mit einem Texteditor und füge die folgenden Zeilen ein:
/*
Theme Name: Mein Divi Child Theme
Template: Divi
*/
Ersetze „Mein Divi Child Theme“ durch den Namen deines Child Themes.
Schritt 3: Erstelle eine functions.php-Datei (optional)
Um benutzerdefinierten PHP-Code hinzufügen, erstelle eine Datei namens „functions.php“ im Child Theme-Ordner und füge deinen Code hinzu.
Schritt 4: Jetzt kannst du das Child Theme auf deine Website hochladen
ZUnächst solltest du den Child Theme-Ordner in eine ZIP-Datei komprimieren . Gehe dann zu deinem WordPress-Dashboard und navigiere zu „Design“ > „Themes“.
Klicke auf „Neues Theme hinzufügen“, wähle „Theme hochladen“ aus, und lade die ZIP-Datei mit deinem Child Theme hoch.
Schritt 5: Aktiviere das Divi Child Theme
Nach dem hochladen kannst du jetzt das Divi Child Theme aktivieren, indem du auf „Aktivieren“ klickst.
Jetzt ist dein Divi Child Theme aktiviert, und du kannst Anpassungen und Änderungen vornehmen, indem du Dateien im Child Theme-Ordner bearbeitest. Dadurch bleibst dein Divi Child Theme von zukünftigen Divi-Theme-Updates unberührt und du kannst weiterhin Anpassungen vornehmen.
Wie funktioniert das a/b testing bei Divi Theme ?
4 Schritte zum Splittesting
Nachdem du den Visuellen Divi Builder aktiviert hast muss du im Divi Builder nur einen a/b
testing Splittest aktivieren und danach nacheinander Varianten anlegen. Wenn genug Daten vorliegen, lässt sich die über die AB Testing Analyse eine permanente Lösung übernehmen.
Schritt 1: Visuellen Divi Builder aktivieren.
Schritt 2: a/b test Splittest auf einem Element aktivieren.
Schritt 3: Ein Hinweis vom Theme erscheint, dass ein Test angelegt wurde.
Schritt 4: Im letzten Schritt die Variante anlegen. Nach einer bestimmten Zeit und Datenerfassung sieht man in einer Statistik, welche Variante am besten gewesen ist.
Über die inklusive Divi Plugins des Theme kannst du mit dem Divi Bloom und Monarch Plugin bei der Erstellung und Einbindung eines E-Mail Newsletters sowie deiner Social Media Links einsetzen. Dabei wird der Divi Builder auch als Plugin mitgeliefert, diesen kannst du sogar auch für andere WordPress Themes mit dem Live Frontend-Editor ausstatten.
Divi-Theme – Tipps und Tricks
- Divi-Bibliothek: Damit du deine Website schnell und einfach erstellen kannst, benutze die Divi Bibliothek. Diese enthält viele Divi Templates, Vorlagen, Layouts und Modulen mit der du schnell deine Website bauen kannst.
- Divi Einstellungen: Damit du die Funktionen im vollen Umfang nutzen kannst, solltest du die Einstellung des divi themes optimieren, sodass auch deine Website noch schneller wird.
- Divi Theme Builder: Benutze den Divi Builder, um deine Website zu erstellen. Über die Drag-and-Drop Funktion, kannst du ohne Programmierung einfach eine Website erstellen.
- Divi WordPress Tutorials und Anleitungen: Lerne stetig weiter – schaue dir neueste WordPress und Divi theme Tutorials an, um das Beste aus Divi herauszuholen. Auch die offizielle Elegant Themes Website bietet viele Anleitungen an. Die elegant themes Entwicklung wurde hervorragend dokumentiert. Die meisten *Divi Tutorials sind jedoch auf Englisch. Aber – zu jeden Modul gibt es von elegantthemes entsprechende Tutorial Videos.
Divi Lifetime: Einmal bezahlen – unbegrenzt nutzen
Standardmäßig bezahlst du bei den meisten WordPress Themes eine jährliche Gebühr (für den Support) und darfst das WordPress Theme auch nur für eine Website benutzen. Nicht bei Divi-Theme!
Bei dem Theme gibt es auch die übliche Jahreslizenz für Support und Updates für ein Jahr. Du kannst das das Theme für unendlich viele Websiten benutzen. Divi Lifetime Lizenz: Wenn du dich für die Lifetime Lizenz entscheidest zahlst du nur einmalig und kannst dein ganzes Leben lang Updates und Support beziehen. Im Vergleich zu anderen WordPress Themes und der ´normalen Lizenz` ist die Divi Lifetime Option preisgünstig. *Zu den Preisen
Divi Lifetime: Einmal bezahlen – unbegrenzt nutzen
Standardmäßig bezahlst du bei den meisten WordPress Themes eine jährliche Gebühr (für den Support) und darfst das WordPress Theme auch nur für eine Website benutzen. Nicht bei Divi-Theme!
Bei dem Theme gibt es auch die übliche Jahreslizenz für Support und Updates für ein Jahr. Du kannst das das Theme für unendlich viele Websiten benutzen. Divi Lifetime Lizenz: Wenn du dich für die Lifetime Lizenz entscheidest zahlst du nur einmalig und kannst dein ganzes Leben lang Updates und Support beziehen. Im Vergleich zu anderen WordPress Themes und der ´normalen Lizenz` ist die Divi Lifetime Option preisgünstig. *Zu den Preisen
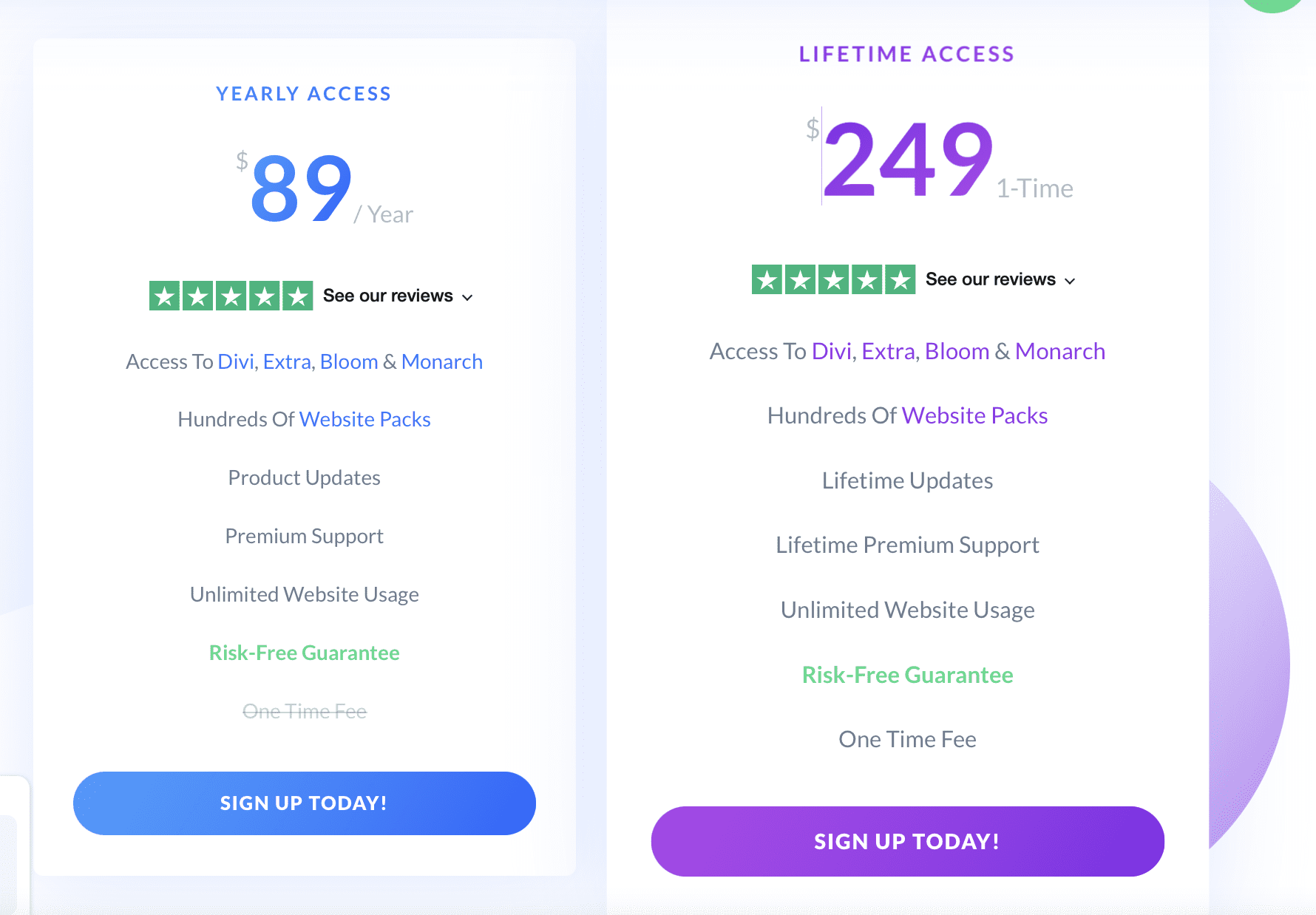
Divi Theme kaufen: Preise und Lizenzen
Was kostet das Divi Theme ?
Das Theme kostet jährlich 89 Dollar. Du erhälst Zugang zum Theme, Extra, Bloom und Monarch. Mit der Divi Lifetime Lizenz für 249 USD (etwa 225 EUR) bezahlst du nur einmalig und bekommst auf unbegrenzte Zeit kostenlose Updates inklusive aller Themes und Plugins vom Entwickler. Du kannst in beiden Fällen das Template auf unbegrenzte Websites benutzen. Und das einfach ein hervorragendes Angebot und ein sehr fairer Preis von *DIVI elegantthemes.com.
Gibt es einen Divi Theme Rabatt ?
Mit diesem Link ist kein Divi Rabattcode nötig und du erhälst beim Kauf des Divi Themes zudem noch bis zu 20% Rabatt!
20 % Rabatt auf Alles !
Aktuell bekommst du 20 % bei Divi Theme! Die 20% Rabatt erhältst du auf alle Pakete, Life time sowie Jährliches Abo. Lass es Dir nicht entgehen!

Envato Themeforest alternative Elegant Themes
Elegant Themes: Das ist ein fantastisches Angebot – im Vergleich zu envato Themeforest Themes. Bei Themeforest muss du auf jede einzelne Homapage / Website eine neue Lizenz kaufen sowie nach Ablauf des jährlichen Updates wieder updaten.
Theme Sicherheit
Ist das Divi Theme sicher ? Das Theme ist weltweit beliebt und auf die Sicherheit wird ein großer Wert gelegt. Daher werden regelmäßige Updates und Sicherheitstests durchgeführt.
Divi Theme: 30 Tage Geld-zurück Garantie
Elegant Themes gibt dir eine 30-Tage-Geld-zurück Garantie. Das heißt du hast somit 30 Tage lang ausgiebig Zeit alle Funktionen und Features des Divi Themes auszutesten.
Nachteile des Divi Themes
Wo zeigt das Divi Theme seine Schwächen?
Wo es Vorteile gibt, gibt es natürlich auch Nachteile. Ja, das Divi Theme bringt auch Nachteile mit sich. Und zwar die Shortcodes. Die sogenannten Shortcodes dienen dazu, die Funktionen in WordPress eingebunden zu halten, dadurch entsteht der Nachteil, dass zu viel unbrauchbarer Code auf der Website gelangt, welches die Website Performance und somit die Ladezeit der Website schlecht wird. Wie du dennoch die Ladezeit deiner Website optimieren kannst, wirst du auf meinen Blog Artikel über Google Pagespeed erfahren.
Weitere Vorteile für das Divi WordPress Themes
Die inklusive Themes und Plugins im Lizenz
Als Divi Kunde bekommst du kompletten Zugang zu allen WordPress Themes von Elegant Themes. Diese sind leider etwas veraltet vom Template Design und nicht mit Divi Theme vergleichbar. Anscheinend wird der Fokus von Elegant Themes Entwickler auf das beliebte Divi Theme gelegt. Durchaus interessant sind jedoch – die Kostenlose Plugins. Das Bloom Plugin erhält man kostenlos dazu. Für Newsletter Anmeldungen ( mit Popup Funktion) für die eigene Website – einfach tolles Plugin. Ein weiteres ist das Monarch Social Media Sharing Plugin. Um mehr Shares und Follower zu erreichen ist das Plugin empfehlenswert. Das vorhin erwähnte Divi Builder Plugin mit der Drag & Drop Funktion ist auf jedes beliebiges WordPress Theme vollfunktionsfähig.
Divi Theme und SEO suchmaschinenoptimierung
Ist das Divi Theme suchmaschinenoptimiert ?
Als Website Agentur oder Freelancer Webdesigner, stellt man sich jedenfalls die Frage, ob das ausgesuchte Divi WordPress Theme überhaupt Suchmaschinen tauglich ist oder nicht. Divi Theme ist ein hervorragendes Theme mit fantastischen Features – ist es aber auch suchmaschinenfreundlich ?
Jedenfalls solltest du wissen, dass ein schlecht optimiertes WP-Theme auch die Sichtbarkeit der Website ( Website Performance ) beeinträchtigen könnte. Hinter Elegant Themes steckt jedoch ein Top erfahrenes Team aus Progarmmierern. Die Divi Theme Entwickler bieten mit dem suchmaschinenfreundlichen (SEO) Template eine gute Grundlage für eine sichtbare Website auf Suchmaschinen wie Google und Co.Bei einem überschaubaren Webdesign und richtig orientierter Anwendeung des Page Builder Plugins, sollte auch hier eine gute Website Ladezeit im Balance gehalten werden.
Divi Theme Alternativen
Divi vs. Elementor – Was kann man mit Elementor machen ?
Elementor ist ein Plugin, das für das cms WordPress entwickelt wurde. Mit dem WordPress Plugin Elementor kannst du per Drag-and-Drop Funktion Webseiten erstellen.
Der Vergleich zu Divi und Elementor zeigt, dass das WordPress Elementor, für seine Drag-and-Drop Funktion bekannt und beliebt ist. Elementor WordPress bietet eine größere Auswahlmöglichkeit an Widgets und Vorlagen als der Divi Builder. Zudem bietet Elementor auch eine kostenlose Version an, das elegant themes jedoch nur eine kostenpflichtige Version. Divi hat jedoch eine schnellere Ladezeit und verbessertes Pagespeed sowie bessere Funktion zur SEO Optimierung der Website im Gegensatz als Elementor.
Was ist besser Divi oder Elementor ?
Elementor richtet sich an alle, die vom Webdesign nichts am Hut haben, jedoch einige Grundkenntnisse im WordPress besitzen und ihre Website selber bauen möchten. Das Divi Theme wird jedoch eher von professionellen Webdesignern angewendet, um Webseiten zu bauen.
Divi vs. Avada – Was ist besser Divi oder Avada ?
Das WordPress Theme Avada ist ein vielseitiges Theme. Avada bietet im Vergleich zu Divi Theme zahlreiche DesignoptionenI an und hat zudem größere Auswahl an Design Vorlagen und Website Layouts. Leider bietet Avada keine Drag-and-Drop Funktion, sodass die Erstellung von Websites viel mehr Zeit in Anspruch nehmen kann. Das Divi Theme bietet jedoch sehr umfangreichere Anpassungsoptionen und eine große und aktive Benutzercommunity als Avada.
Divi vs. Astra – Was ist besser Divi oder Astra ?
Das schnelle und schlanke Word Press Theme Astra ist ganz gut in seine Geschwindigkeit und Leistung optimiert. Astra bietet jedoch im Vergleich zu Divi weniger Anpassungsmöglichkeiten und Funktionen. Im Astra fehlt auch die Drag-and-Drop Funktion. Astra ist jedoch eine kostengünstiger als Divi und könnte eine gute Wahl für Benutzer sein, die mal eine einfache und schnelle Website benötigen.
Divi vs. Genesis – Was ist besser Divi oder Genesis ?
Das bekanntes Framework WP Theme Genesis ist ein flexibles Theme und ist fauch für seine Erweiterbarkeit bekannt. Auch hier bietet das Theme im Vergleich zu Divi weniger Anpassungsoptionen und hat leider keine Drag-and-Drop Funktion. Das Theme Genesis ist jedoch eine stabile und sichere Option, welches es speziell für Entwickler und fortgeschrittene Benutzer entwickelt wurde. Das Divi Theme hingegen ist für Benutzer geeignet, die eine benutzerfreundliche und einfache Oberfläche benötigen.
Divi Theme Schlussfolgerung Fazit
Warum Divi Theme ? – Das beste WordPress Theme für Einsteiger!
Das Divi Theme mit seinen besonders einfachen Divi Theme Builder, der Hunderte fertige WordPress Website Templates beinhaltet und somit mit Hilfe der Designvorlagen viele integrierte Funktionen für Einsteiger bzw. WordPress Anfänger bietet, die einfache Anpassungen vornehmen können. Die Theme Vorlagen sind auch für verschiedene Seitentypen vorhanden, beispielsweise für einen Onlineshop mit der Intergration des Plugins Woocommerce. Auch für WordPress Profis und Fortgeschritten ist das divi Theme sehr interessant, da man damit schnell und einfach zur eigenen Website kommen kann. Das Elegant themes Divi Theme stellt eine große Konkurrenz und Alternative zu Homepage-Baukasten dar. Mit dem Vorteil, dass es auf WordPress unterstützt wird und somit extrem skalierbar ist. Auch besonders für Webdesigner ist das Divi Theme interessant, da die Gestaltung einer Website im Frontend Vorschau möglich ist und dies viel Zeit spart. Ist Divi der richtige WordPress Page Builder für Dich? Probier es einfach aus – mit dem Live Demo von divi theme. Auch wenn du das divi theme kaufen möchtest, hast du 30 Tage Geld-zurück-Garantie.
Divi Theme – Elegant Themes FAQs
1. Welche WordPress Version wird benötigt, um das Divi Theme zu verwenden ?
Du benötigst die Version WordPress 5.0 oder höher, damit du Divi nutzen kannst.
2. Wie kann ich das Divi Templates exportieren und auf andere Websites verwenden ?
Um die Divi Templates weiterzuverwenden, kannst du dein Divi Layout als .json-Datei exportieren und auf anderen Websites importieren. So kannst du einfacher das Layout auf verschiedene Webseiten verwenden oder teilen.
3. Kann das Divi-Theme auf mehr als eine Website verwendet werden ?
Absolut. Du kannst das Theme auf mehreren Websites verwenden. Dazu muss du die entsprechende Lizenz kaufen, in dem Fall die Lifetime Lizenz bei Elegant Themes.
4. Wie kann ich das Divi Theme ohne HTML oder CSS-Kenntnisse verwenden ?
Um das Theme nutzen zu können, benötigst du keine HTML- oder CSS Kenntnisse. Per Drag-and-Drop kannst du deine Homepage bauen und gestalten. Für weitere fortgeschrittene Anpassungen und Einstellungen wäre es jedoch sinnvoll grundlegende Kenntnisse in HTML und CSS zu haben.
5. Ist es möglich benutzerdefinierten Code in Divi theme zu integrieren ?
Ja,es ist möglich benutzerdefinierten Code in Divi zu integrieren. Dies kannst du vornehmen, indem Du den Code Modul oder den benutzerdefinierten CSS verwendest.
6. Unterstützt das Divi die Verwendung externer Plugins und Erweiterungen ?
Ja Klar, das Theme kannst du ohne Einschränkung mit anderen Plugins und Erweiterungen verwenden. Beachte jedoch, dass diese Plugins und Erweiterungen mit Divi kompatibel sind, um Probleme zu vermeiden.
7. Ist im Divi-Theme eine eCommerce Integrationen für Online Shops möglich ?
Ja absolut. Das Theme ermöglicht es dir eine eCommerce Integrationen für verschiedene eCommerce Systemen / Plattformen an, wie beispielsweise für: WooCommerce, Shopify und BigCommerce. Das macht es simple, einen Online-Shop mit Divi zu erstellen.
8. Gibt es Divi Theme Rabatt, Gutschein, Rabattcode oder Angebote bei Elegant Themes ?
Ja absolut. Mit diesem Link erhälst du ohne Divi Rabattcode beim Kauf des Divi Themes zudem noch bis zu 20% Rabatt!
Andere suchten auch nach …
Shopify vs Woocommerce
Affiliatelinks/Werbelinks
Werbehinweis für Links mit Sternchen (*)
Die mit Sternchen (*) gekennzeichneten Links sowie die Shopsysteme Anbieter auf dieser Website sind sogenannte Affiliate-Links. Wenn du auf so einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Online-Shop oder Anbieter eine Provision. Für dich verändert sich der Preis nicht. Damit unterstützt Du meinen Blog.